top of page

Sealights
process
Sealights
Team: UXpert
Sealights is the first cloud-based, continuous testing platform designed to speed up your QA cycles and achieve the highest quality results.
What I did: As lead UX and manager of this project at UXpert, I researched the world of QA teams, worked hand in hand with the company's top management and transformed the product ideas into interactive prototypes, ready for design.
Problem:
Development teams go through endless cycles of sending their code to Quality Assurance testing where bugs, glitches and various problems in the product are flushed out. Before being able to fix these problems, the developers face a tedious task of identifying where the problem is located within the code and in which version. This cycle is part of the daily work developers face and can often become a “needle in a haystack” sort of hunt that takes multiple hours and days.
Solution:
Sealights provides a software management program, integrated into the dev-QA cycle, which helps identify locations of problems within the code, track versions of finished builds throughout the endless cycles and helps manage the QA process more efficiently.
Process
1. Research
In order to fully understand the pains and needs of developers and QA professionals, we needed to gain insight on the full scope of programs they use on a daily basis for various tasks. From product management tools to writing code and finding bugs, these programs where the environment in which our users worked and lived. We then started looking at similar tools from other fields in order to adopt solutions that may have already been created.

2. User personas
After conducting researching the field, we were able to divide Sealights users into two groups: large companies and startups. Following user interviews, we understood the different ways they would use the software and were able to create personas that represented the different users in each group. This helped us shape the product to fit the various needs.

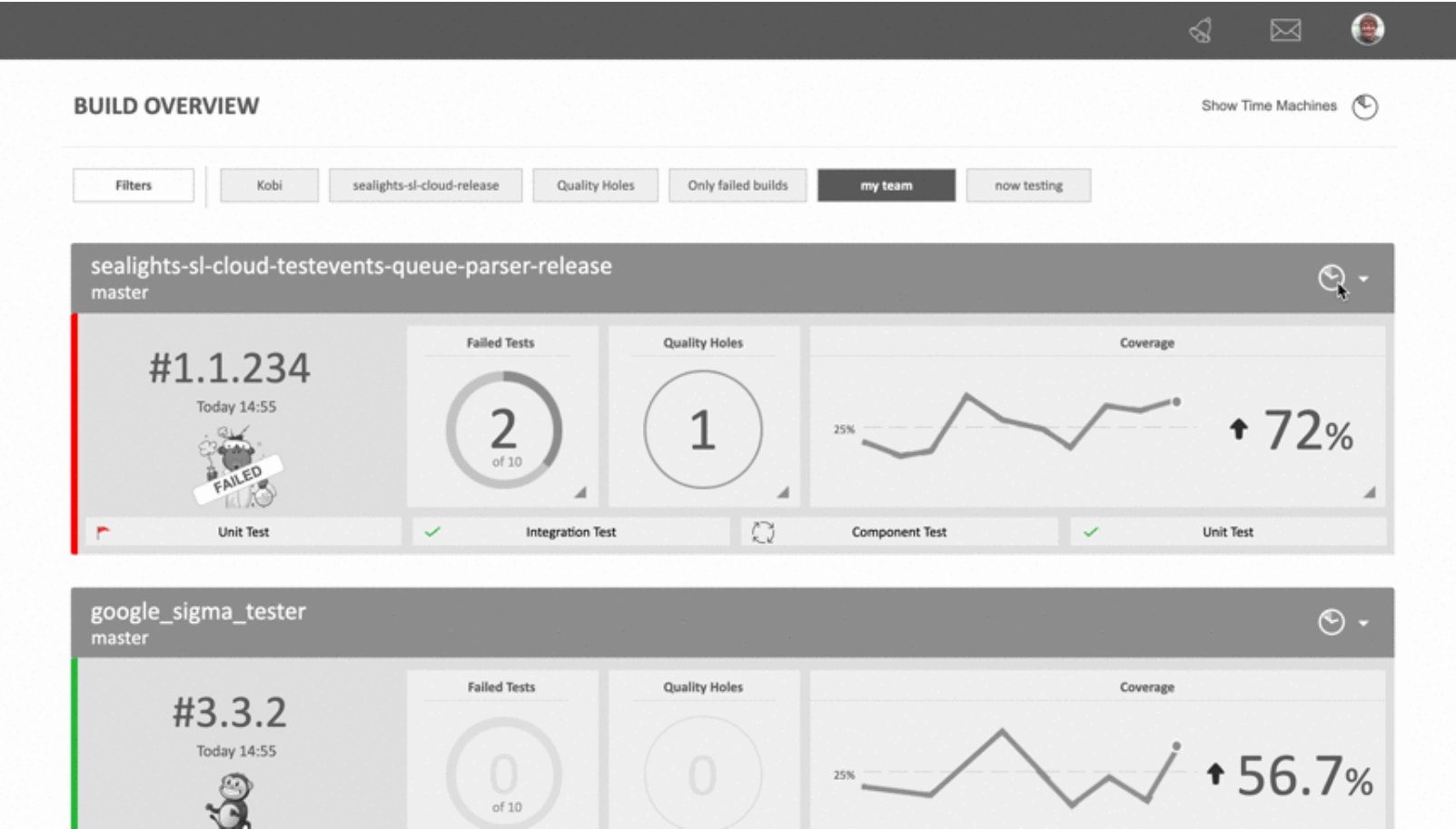
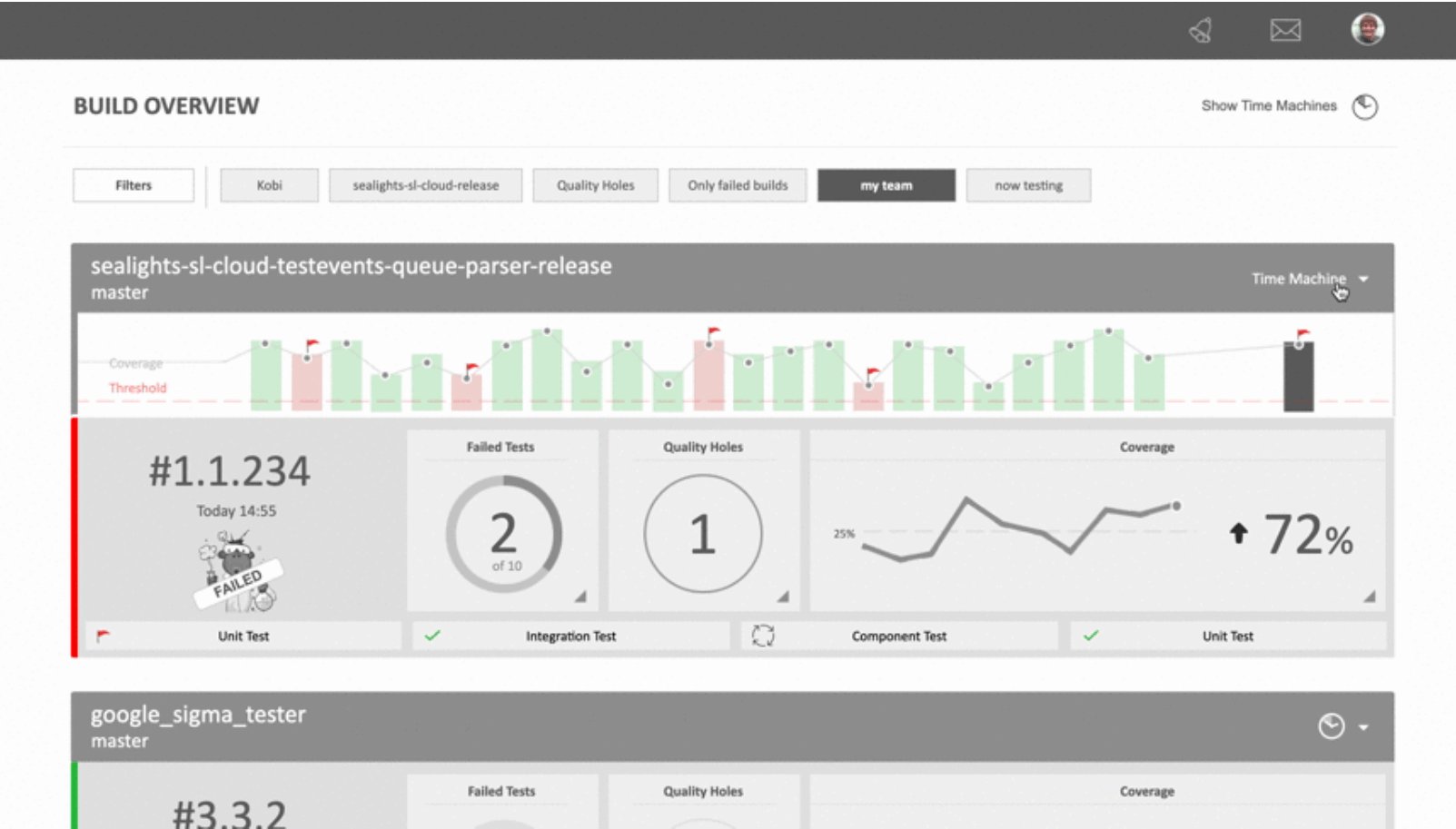
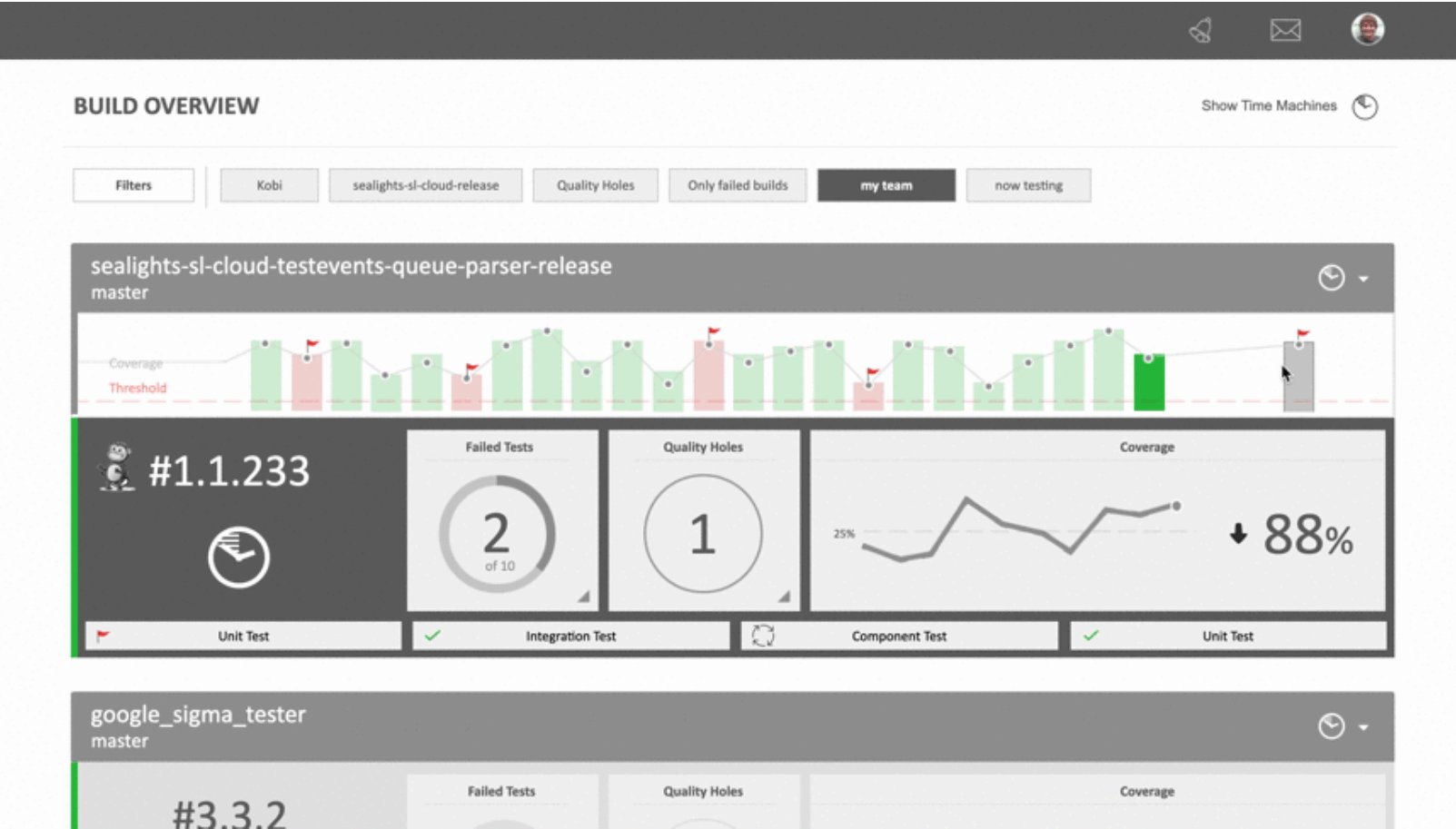
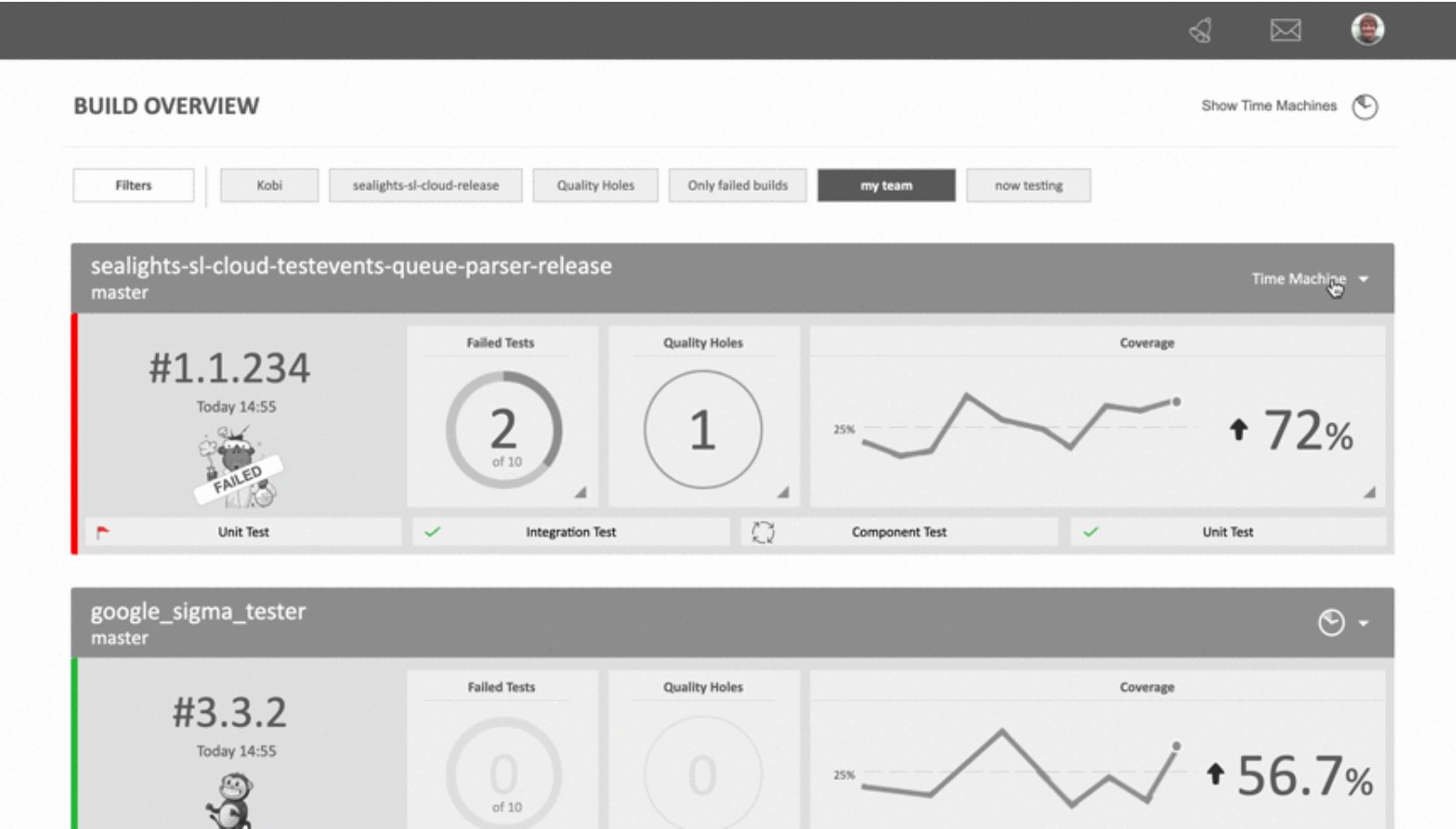
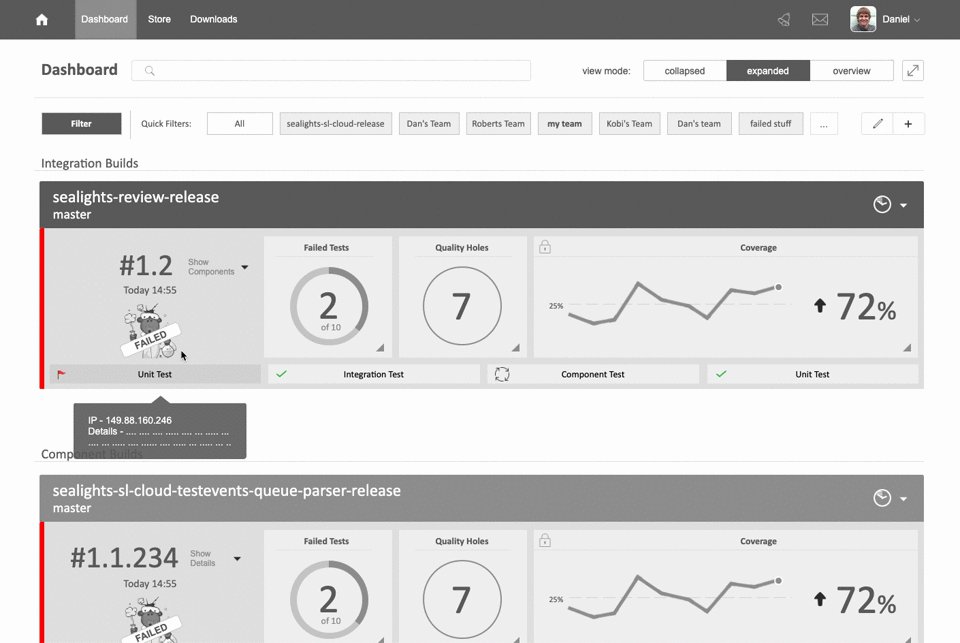
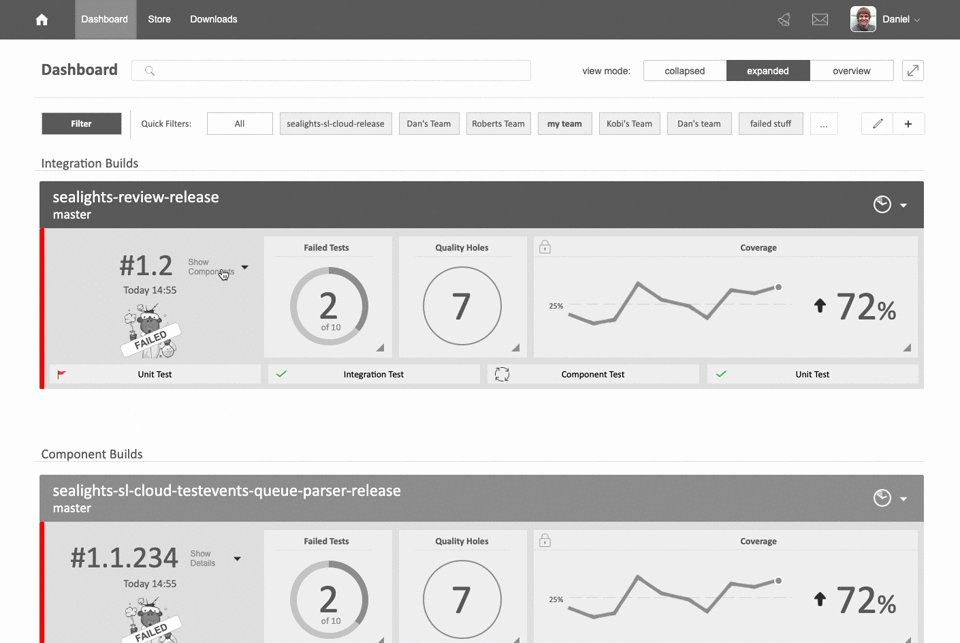
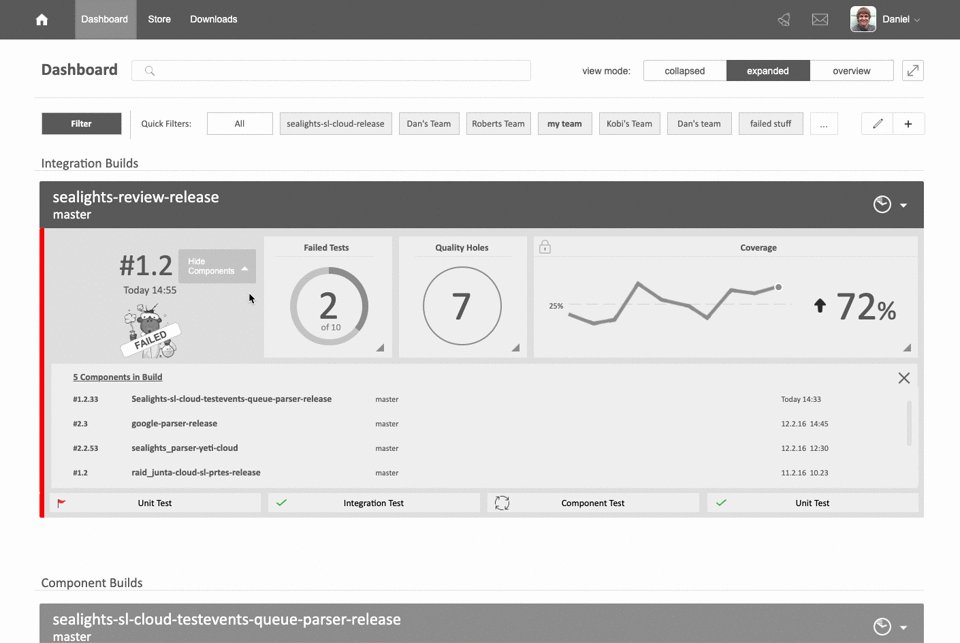
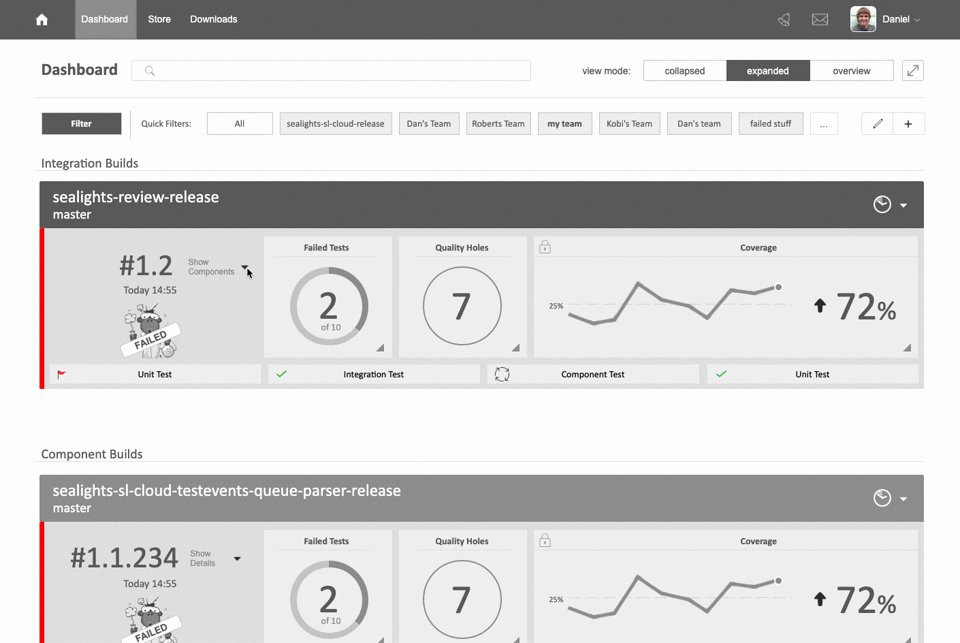
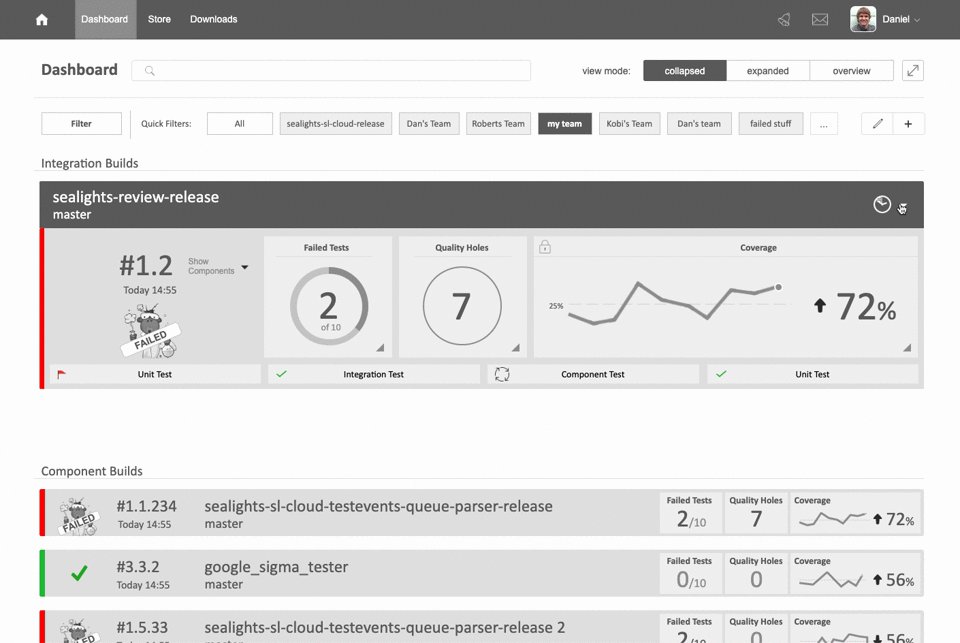
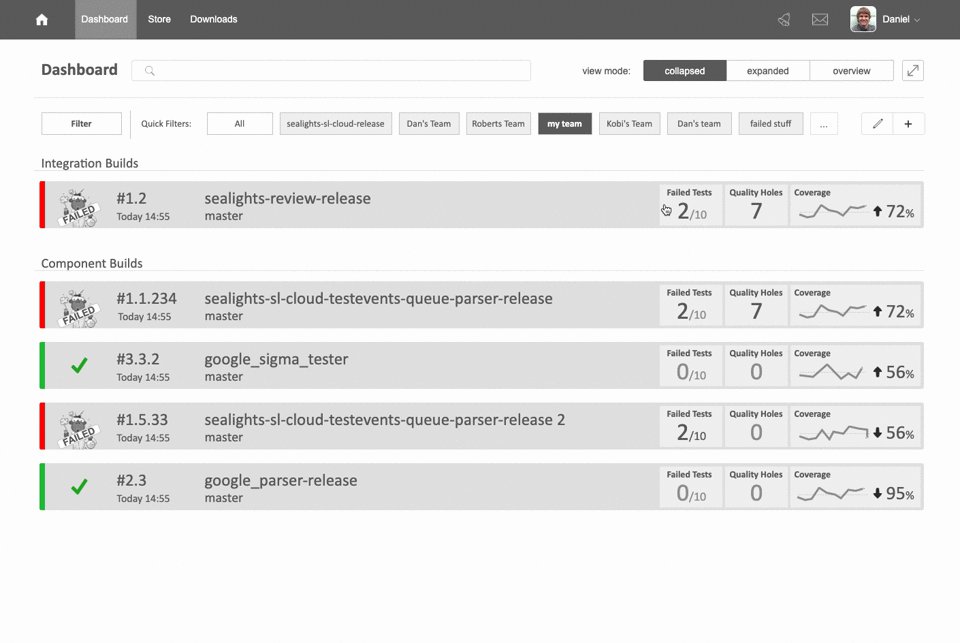
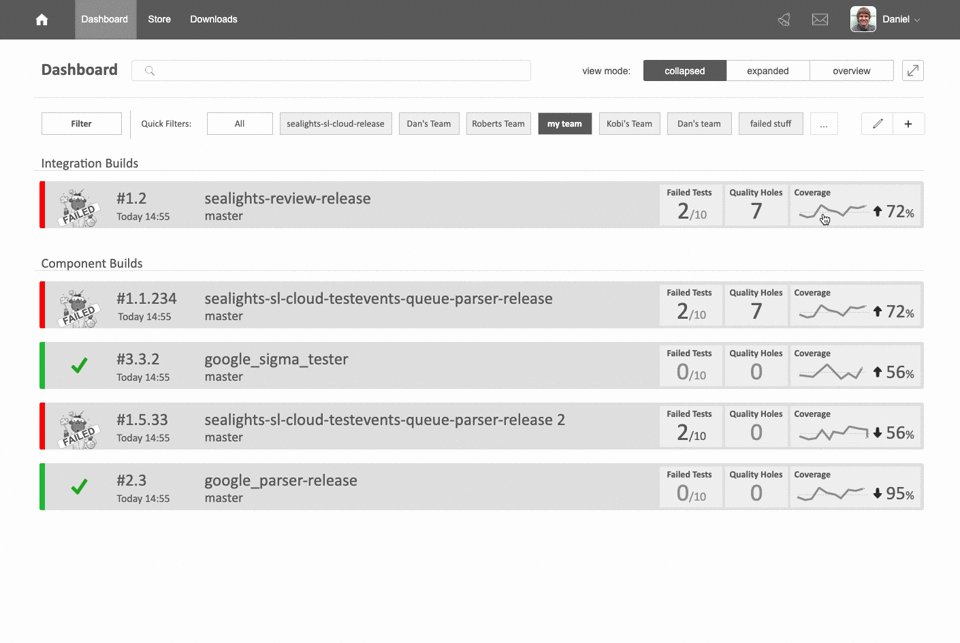
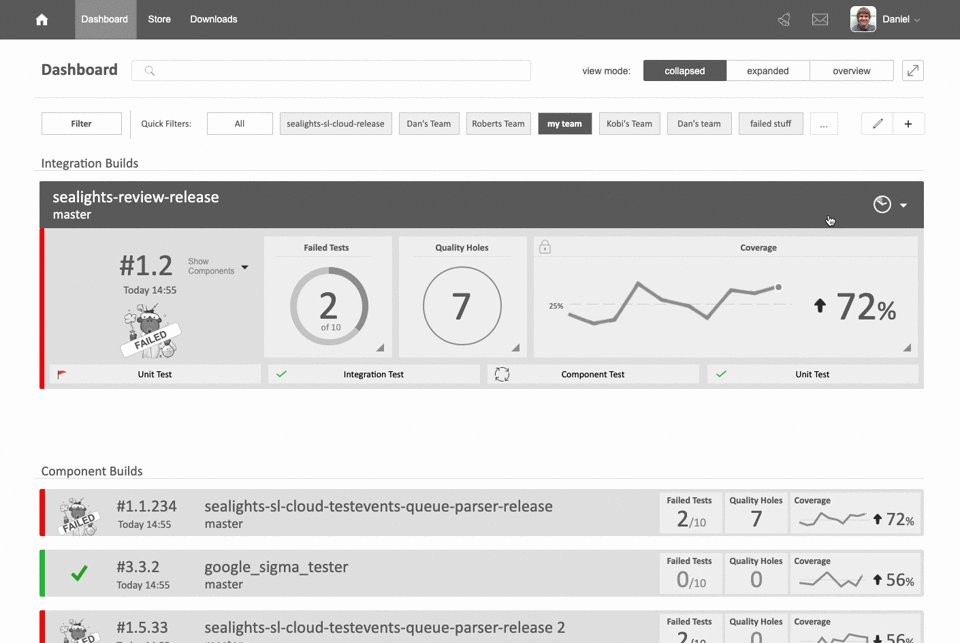
3. Building the flow
With insight from the research I was able to start sketching the flow and screens of the system, build interactive prototypes and test them on users.






4. Handoff to design
After months of prototyping, user testing, feedback and redesigning the prototype, we finally reached the layout that was best suited for our users. Now the designers at UXpert were given the prototypes in order to complete the final design

bottom of page
